6 consejos para mejorar la velocidad de tu página web

El diseño y desarrollo de una página web entraña mucho más de lo que se ve a simple vista. Hace un tiempo publicamos un artículo en el que detallábamos los pasos necesarios para poner en marcha una web corporativa, un proceso en el que intervienen distintos departamentos (marketing, diseño gráfico, desarrollo…).
Aunque es interesante analizar en conjunto todos los pasos que llevan a la creación de una web, puede ser interesante analizar cada uno de ellos por separado. Esto permite buscar puntos fuertes y débiles en cada parte del proceso. Hoy vamos a explicar cómo optimizar el rendimiento y mejorar la velocidad de una página web creada con WordPress, uno de los retos a los que nos enfrentamos asiduamente los que nos dedicamos al desarrollo web.
La importancia de la velocidad de un sitio web
Hagámonos una pregunta: ¿Hasta qué punto es importante invertir esfuerzos en mejorar la velocidad de tu página web corporativa? Como buen gallego que soy, voy a tratar de responder con otra pregunta: ¿Qué corre más, una persona con mallas y zapatillas de deportes, o una con botas de montaña y un abrigo para aguantar temperaturas bajo cero? La respuesta puede parecer obvia, pero hay que mirar más allá. En condiciones normales correrá más la persona con zapatillas de deportes, pero, si estamos en el polo norte, seguramente ganará la carrera el de las botas y el abrigo.
Del ejemplo anterior quiero extraer que las labores a implementar para optimizar el rendimiento y mejorar la velocidad de una web dependen en parte del tipo de página de que se trate. No obstante, existen ciertas medidas que conviene aplicar de base, ya que siempre debemos tener en cuenta dos grandes factores: la experiencia de usuario (UX) y el posicionamiento SEO.
A. La experiencia de usuario
Imagina que vas a un restaurante y te hacen esperar durante dos horas para conseguir una mesa. Por mucho que después la comida y el trato sean de una calidad excelente, ¿qué impresión te llevarías? Seguramente una mucho peor que si los tiempos de espera hubiesen sido razonables.
La primera impresión es crucial y la velocidad es un aspecto que impacta directamente en la experiencia del usuario (UX). Además, un sitio rápido mantiene a los visitantes comprometidos y satisfechos. Hoy en día, los usuarios están acostumbrados a la inmediatez, por lo que una carga lenta es altamente susceptible de implicar un abandono en la navegación.
B. El posicionamiento SEO
Un sitio veloz no solo mejora la experiencia del usuario, sino que también favorece el posicionamiento en los resultados de búsqueda de Google. Para el gigante tecnológico, la velocidad es uno de los factores clave para clasificar y ordenar los sitios web.
Si queremos ganar en visibilidad, hay que ser rápidos. Veamos cómo hacerlo.
Recomendaciones para optimizar el rendimiento web
Ahora que ya hemos hablado sobre lo importante que es tener una web veloz, me gustaría comentar algunos consejos básicos para ayudarte a mejorar la velocidad de tu página web.
1. Optimiza tus imágenes
Las imágenes son una parte esencial de un sitio web, pero el exceso de tamaño puede ralentizar la navegación. Podemos optimizar mucho el rendimiento de nuestra web con formatos amigables y herramientas de compresión.
Muchas veces se tiende a pensar que más tamaño y más resolución implican mejor calidad, pero tenemos que pararnos a reflexionar sobre cuál es el destino de nuestras imágenes. No es lo mismo una imagen para crear un cartel publicitario para una marquesina de una parada de autobús que una imagen destinada a un banner de una web. La primera necesitará mucha más resolución y tamaño que la segunda.
En una web, lo que buscamos es un equilibrio entre la calidad y el peso de la imagen. Queremos fotos visualmente competentes pero ligeras. Por eso, una tendencia interesante son los nuevos formatos de imagen AVIF y WebP.
Para simplificar, podemos definir AVIF como una evolución de JPEG en términos de compresión eficiente y soporte para HDR, y WebP como una evolución de PNG debido a su capacidad para combinar compresión con o sin pérdida, así como un soporte para transparencia y animaciones. Hoy en día contamos con plugins que nos permiten transformar automáticamente todas las fotografías de nuestra web a estos formatos, asegurando una mejora en el rendimiento de nuestra web.
2. Minimiza el uso de plugins en WordPress
Uno de los pros de usar un CMS como WordPress es el hecho de que sea de código abierto. Esto permite que los programadores tengamos vía libre para desarrollar nuestros propios temas, plugins y plantillas para WordPress. Además existen un sinfín de plugins de terceros, algunos gratuitos y otros de pago.
Está claro que los plugins son geniales, pero conviene instalar solo aquellos que sean necesarios, ya que un exceso puede provocar una carga excesiva para nuestro sitio web.
Una buena práctica es recurrir a plugins bien codificados y actualizados. A veces basta con mirar si se ha descargado muchas veces, si tiene reseñas positivas y si ha sido actualizado recientemente. También conviene revisar regularmente los plugins instalados y eliminar aquellos que sean innecesarios.
3. Utiliza herramientas de caché
La caché es una técnica muy utilizada para mejorar la velocidad y el rendimiento de los sitios web. Consiste en almacenar temporalmente copias de las partes de nuestra web para evitar tener que volver a generarlas o recuperarlas de la fuente original cada vez que sean necesarias.
Dicho de otra manera (para aquellos lectores más curiosos), cada vez que un usuario quiere consultar una web, su dispositivo manda una consulta al servidor en el que está alojada. El servidor recibe esta petición y devuelve al dispositivo del usuario todo lo necesario para conformar la web (imágenes, estilos CSS…). Esta comunicación entre dispositivo y servidor puede volverse mucho más rápida gracias a la caché, ya que, tras la primera vez que el servidor manda los datos, el navegador del usuario guardará dichos datos para que en próximas consultas no sea necesario volver a mandarlos (enviará solo aquello que sea nuevo respecto a lo que el usuario ya tiene).
4. Contrata un hosting de calidad
Tal y como hemos visto en el punto anterior, la capacidad de reacción y de gestión de datos de un servidor es vital para la velocidad y el rendimiento de nuestros sitios web. Un hosting de calidad optimizará la velocidad de carga proporcionando recursos suficientes para manejar el tráfico y ejecutar nuestras aplicaciones de manera eficiente.
Hoy en día existe una amplia oferta de proveedores de servicios de alojamiento, pero debemos tener en cuenta las características de nuestra web para buscar aquel que mejor se adapte a nuestras necesidades.
5. Realiza labores de mantenimiento con regularidad
Tal y como os comenté en mi anterior artículo sobre consejos para mejorar la seguridad en WordPress, “nunca me cansaré de decir que una página web es un ente vivo que requiere de mimo y cuidados frecuentes”. Una buena labor de mantenimiento y cuidado tiene un impacto muy positivo en el rendimiento de la web.
6. Aprende a medir el rendimiento de tu web
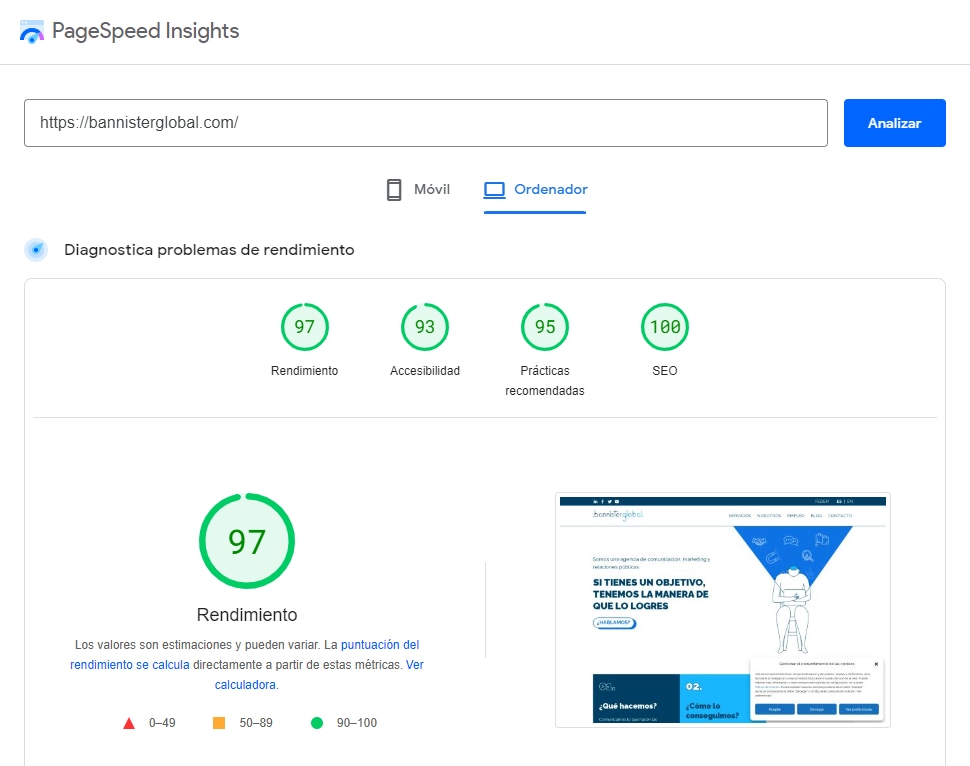
Si quieres saber más sobre optimización de sitios webs y qué aspectos de tu web pueden mejorar, una herramienta de referencia para casi todos los desarrolladores es Google PageSpeed Insights. Basta con insertar la URL de tu web y la analizará para brindarte un análisis pormenorizado de aquellos puntos que funcionan y los que podrían mejorar en base a cuatro grandes categorías (Rendimiento, Accesibilidad, Prácticas recomendadas y SEO), tanto para versiones móviles como para ordenador.

En conclusión, optimizar el rendimiento y mejorar la velocidad de tu página web es una estrategia esencial para alcanzar el éxito. Una página web rápida satisface a tus visitantes y mejora tu posición en los motores de búsqueda, llevando tu negocio al siguiente nivel. Mimemos nuestras páginas como se merecen.
¿Quieres saber más?
Sigue la conversación en:


